こんにちは!UIUIXデザイナーのおまめです。
この度、弊社Flowzでは、Web制作とサービスデザインコンサルテイングを行っているニューロマジックさんの外部パートナーとして、「SPI-OnBoarding」を共創させていただきました。
リクルートマネジメントソリューションズさんによって提供される「SPI-OnBoarding」は、SPIで得たアセスメントの結果を新入社員のオンボーディングに役立てるというサービス。新入社員は一般的なラーニングコンテンツを視聴できるだけでなく、自分のアセスメント結果に合わせたアドバイスを受け取ることができ、また人事は新入社員へ定期的に配信されるアンケートの回答によって従業員のコンディションをチェックできるというものです。
そこで今回の記事では、Flowzがどのような思考でUIUXの設計に加わったのか、その裏側をご紹介します!
ニューロマジックさんの記事もあるので、ぜひこちらもご覧ください。(ニューロマジックさんの記事では主にユーザーリサーチ、サービスデザイン、UIUX・制作フェーズの内容を紹介しています。)
目次
ご依頼いただいた背景
弊社が参加する前、ニューロマジックさんは、リクルートマネジメントソリューションズさんとともに、新卒社員の方々が入社後立ち上げフェーズにおいて、どのような学習サイクルを送っているのか、どのようなところで悩んでいるのかなどを理解した上で、体験設計をワークショップを通じて行っていました。
調査結果による課題抽出やワークショップで決定したサービスの方向性を踏まえつつ、「SPI-OnBoarding」は、社会人として必要なスキルや知識を、新卒社員が定期的に継続して学習できるためのプロダクトコンテンツとして開発されました。
それをデジタル上のサービスとして落とし込む必要があり、共同でUIUX開発していくパートナーを探していたところ、以下弊社の特徴を知っていただき、ご相談をいただきました。
- BtoBをメインとしたSaaSのプロダクトや、業務アプリケーションにおいて実績がある
- 顧客体験を見える化した上で、より良い体験を提供するために必要なプロダクト設計・UI/UXデザインが可能
- 状況や方向性が柔軟に切り替わる新規事業開発フェーズにおいて、柔軟に対応できる組織である
今回Flowzでは、上記の特徴を活かし、ニューロマジックさんとともに「SPI-OnBoarding」を支援させていただきました。
共同支援の概要
①体制(UIUXデザインフェーズ)
株式会社ニューロマジック
UXデザイナー 飯川さん
サービスデザイナー 永井さん・喜多さん
株式会社Flowz
UIデザイナー 阿部さん・松本さん
株式会社リクルートマネジメントソリューションズ
プロジェクトメンバー
②期間
2023年8月〜2023年12月(約4ヶ月間)
③課題
「SPI-OnBoarding」のワークショップを通してビジョン・コンセプト設計をはじめそれを実現するためのジャーニー(体験)設計後、それらを実現するために、どのようなUIが必要となるのかを前段を理解した上で、プロダクト設計に落とし込む必要がありました。
その上で、「BtoBの業務理解が高く、実現したい体験をプロダクトに落とし込むことができるデザイン会社」かつ「新規事業開発に伴走して柔軟に体験を定義できるデザイン会社」を求めていました。
④Flowzがしたこと
BtoB業務アプリケーション設計への知識が豊富なFlowzは、体験を定義しつつ、具体のUIを提案しました。自社で作った新規サービスの経験も踏まえ、臨機応変に対応。
体験フローを可視化した上でプロトタイプをいくつかのパターンで作り、検証しました。
⑤結果
新規事業フェーズにおいて、目に見えない体験という実現したいアイデアを、情報やフローの可視化、比較検討のための複数ソリューションのプロトタイプの構築を通して、チーム内の共通認識の構築を容易にし、意思決定がしやすい状況を実現できた。
今回依頼された実現したい体験をデジタルプロダクトに落とし込むには、ユーザーがどのような情報をどのようなフローにおいて活用するかを理解する必要があります。
そのために、私たちは①どのような情報を②どのような形で利用するのかを設計するために、ユーザーが活用する情報を設計するための情報のモデル化とプロダクト上での体験を可視化したプロトタイプを作成することにしました。
見えない情報を可視化し、情報の関連性を整理する
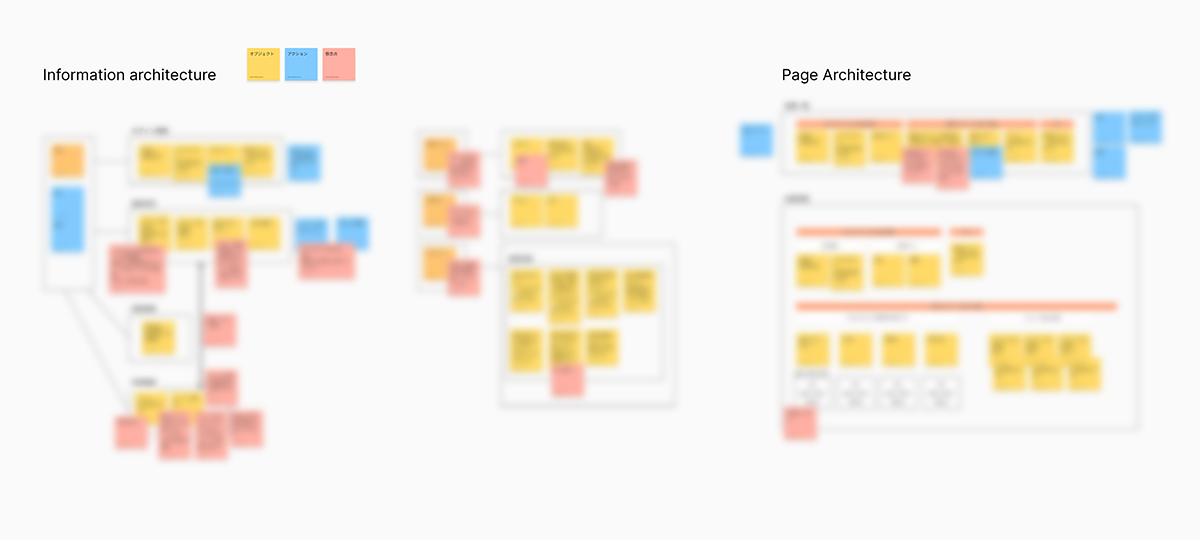
提供したい体験において、どのような情報が扱われているのか、そしてサービスを利用する上でどういったデータが必要なのかを整理するために、ヒアリングを通し、下記のような図を作成いたしました。

これらの情報を元に、情報の流れを可視化するインタラクションフローを設計しました。
なぜインタラクションフローを設計するのか?
情報設計のフェーズでは、活用される情報やその情報に対するアクションを洗い出し、相互関係を図で表示します。そして「誰に・何(上の段でベース作成済み)・いつ・どんな形で届けるのか?」といった情報を、まずは整理していきます。
目に見えない情報をあえて、これらのフローを設計・見える化させることで、情報が整理され、体験をより細かく設計することが可能となります。
またもうひとつ大きな目的として、情報整理を可視化させ、クライアントとのヒアリング内容や議論のずれをなくすことが挙げられます。
Flowzがパートナーとして参加する際、提供したいサービス体験を理解するためには、まず想定しているプロダクトの設計を理解し、噛み砕く必要がありました。ビジュアライズ化したフローを提供したことで、同じものを見ながら議論を進められ、共通認識を構築できました。
また、仮説検証のためにも、抽象→具体のステップで進めていく必要があります。抽象の提案はフローで可視化しつつ、具体の前にフローで整理。この流れを組みあわせることで、良い体験がどこで行われているかがわかりやすく、その中でどの設計が必要なのかが見えてきました。
具体的なプロトタイプの設計
Flowzの強みとして、先に挙げた通り、学習コストが低いUIの設計、体験を実現するためのサービス設計といった実績や知見が豊富であることだと考えています。今回はそういった弊社の長所を活かしながら制作に参加しました。
①議論フェーズ

議論のフェーズでは「直感」ではなく、なぜこのUIが必要なのかをしっかり言語化し、デザイン設計に「意図」を持ちながら、多面的な視点でアイデアを共有してきました。
提供する体験は1つのパターンだけではなく、複数のパターンが考えられ、そしてそれぞれにメリットとデメリットが存在します。複数パターンのプロトタイプを制作し、それぞれのメリットデメリットをしっかりと伝えた上で、エンドクライアントさんがより具体的にイメージでき、意思決定がしやすくなるよう議論を進めました。
Flowzは全てに根拠を持って制作することを哲学としているため、それらを伝えるために必要な情報・プロトタイプ・モデル図などを活用して、議論を進められるよう心がけました。
②開発移行フェーズ

開発移行フェーズでは、実現可能性・フィージビリティーをしっかりと考えることが大切です。これまでのSaaS系のプロダクト設計の知見を生かし、必要なパターンを洗い出し、考慮漏れが発生しないよう詰めていきました。
ユーザーの利用ケースは様々なケースが存在するため、特別な問題発生を含んだエッジケースや、情報設計のパターンもルールとしてまとめました。
コンポーネントを整理した理由
プロトタイプを作ることはもちろん、将来的な拡張性も考えた上で、プロダクト設計しなければならないと私たちは考えています。なので、今後の運用もふまえ、コンポーネントを整理しました。コンポーネントを整理するメリットとしては2つあります。
①コストを抑えて効率を上げるため
一つは、エンドクライアントさんのデザインに関わるコストを抑え、設計効率を上げるためです。
例えば、他のデザイナーさんが参加してきた場合、デザインがテンプレート化されたコンポーネントがあると、細かい設計における指導や修正といった教育的なコストがかかりません。
また、まとめられたデザインのコンポーネントを作成しておくことで、一からデザインを構築する時間や、サイトやアプリを実装する手間が削減され、効率的に設計や運用を進められます。
②拡張性を考慮した設計にするため
コンポーネントを採用することで、デザイナー同士やステークホルダーに合わせた拡張性の広いプロダクトとなります。
提供するサービスは短期的なものではなく、長期的なもの。そのため、今後新しく機能が追加されても、迷わずすぐに追加できる持続可能なデザインシステムを構築しました。
お客様からの声
外部パートナーとして伴走させていただいたニューロマジックさんから嬉しいコメントいただいたので、ご紹介いたします!
株式会社ニューロマジック UXデザイナー 飯川さん
プロジェクトにおけるUIデザインのプロセスでは、ユーザーにとっての利便性を直感的に検討しながらも「なぜこのようなデザインとなっているか」を論理的に煎じ詰めつつ、チームに詳細に説明できる必要がしばしばあります。
Flowzさんはデザインとしてのアウトプットに加えて、毎度「なぜ」の部分を大切に資料化してくださり、クライアントにも理解しやすい状況を作っていただけて、大変助かっています。
BtoB SaaSのUIデザインについて実績や知見をお持ちのところや、OOUIについての理解があり、それを踏まえた提案をしていただけるところもプロジェクトを相談しやすいと感じるポイントです。
まとめ
プロダクトデザインを設計する上で、ただデザインを作る人になってしまうと、クライアントやユーザーに役立つコンテンツ作りはできません。
そのためFlowzは、抽象→具体で議論を進めて仮説検証を行い、先手を打った上流思考で「SPI-OnBoarding」の共同支援に携わりました。
また、全てのデザインパターンに意図を持ち、「なぜ?」を追求しました。サイズや色の一貫性、製品やサービスに関わる機能の一貫性など、一つひとつに意味を持たせることで、ユーザビリティの向上につながります。
今後もデザインパートナーの視点から伴走してアイデアを形にし、サービスの成長を促進する役割を担っていきたいと思っております。
弊社はサービスデザインファームとして、サービス開発に必要な調査・仕様設計・UI/UXデザイン・検証・開発を一気通貫でサポートしております。
新規事業を立ち上げたいけどリソースがない、新しい体験を作りたいがユーザーのことがわからない、そんなお悩みをお持ちの方はお気軽にご相談ください。
ご興味持っていただいた方は、お気軽にお問合せください。
こちらの弊社のインタビュー記事も見ていただけると嬉しいです!
最後までお読みくださり、ありがとうございました!