「ユーザビリティーテストって何?」
「ユーザビリティーテストはどうやって進めたらいいの?」
「ユーザーテストとの違いは?」
このような疑問をお持ちの方必見です!
ユーザビリティーテストとは、Webサイトやアプリの使いやすさを評価するテストのことを指します。とはいえ、なぜユーザビリティーテストを行う必要があるのか、また具体的にどのように行ったら良いのかについて、イメージが湧かない方も多いでしょう。
そこで本記事では、デザイン・エンジニアリング両面からサービスの設計・開発を行っているFlowzが以下の内容について詳しく解説します。
- ユーザビリティーテストとは
- ユーザビリティーテストの種類と評価項目
- ユーザビリティーテストの進め方
ぜひ参考にしてみてください!
なお、Flowzではデジタル領域でのサービス設計、プロダクト開発の視点からお客様のビジネスをサポートしています。お困りごとがある方はぜひお気軽にご相談ください!
目次
ユーザビリティテストとは
ユーザビリティテストとは、簡単に言うとWebサイトやアプリの使い勝手を評価することです。
具体的には、作成したプロダクトを実際にユーザーに操作してもらい、設計を改善すべきポイントを洗い出すことを指します。
例えば、ECサイトを設計する場合を考えましょう。ECサイトを設計する際は、ユーザーが商品を購入しやすいようにボタンの配置や導線をデザインする必要があります。
初見のユーザーでも分かるようなデザインにしないと、商品の購入まで到達できずに、離脱してしまう人が増えるでしょう。そのため、ECサイトで取り扱っている商品が良くても、サイトの使いにくさが原因で売り上げを落としてしまいかねません。
この例からもわかるとおり、サイトやアプリのデザイン次第で売上や成約率は左右されます。つまり、ユーザビリティが高いデザインにすることは、成果を上げるうえで非常に重要な要素と言えるでしょう。
新規ユーザーでも直感的に操作できるデザインに仕上げる目的で、ユーザビリティテストは行われます。
ユーザビリティテストの種類
ユーザビリティテストには、大きく分けて2つの種類があります。
- 定性的データを用いたユーザビリティテスト
- 定量的データを用いたユーザビリティテスト
それぞれの特徴を見ていきましょう。
1. 定性的データを用いたユーザビリティテスト
定性的データとは、ユーザーが実際にWebサイトやアプリを操作している様子から抽出できる情報のことを指します。
ユーザーが操作につまずいた画面や迷いが生じたポイントを洗い出すことで、デザインの改善点を抽出します。
抽出するポイントとして、例えば以下のような状況が挙げられます。
- 「このボタンを押したら何が起こるのか不安になったから操作に戸惑った」
- 「次にすべき操作がすぐに理解できなかったから時間がかかった」など
このような改善点を見つけるために行われるのが、定性的データを用いたユーザビリティテストです。比較的少人数の参加者でも、意味のあるデータを得られるのがこの手法の利点と言えます。
2. 定量的データを用いたユーザビリティテスト
定量的データを用いたユーザビリティテストは、ユーザーが操作にかかった時間や目標達成率、満足度などを計測する手法です。
客観的な視点で分析できるので、現時点でのデザインが優れているのか改善すべきかを判断できます。
定量的データを用いたユーザビリティを行う場合、比較対象が必要です。例えば、競合サイトのユーザビリティテストの数値や前回のテスト結果など、継続済みのデータと比較してデザインの良し悪しを判断します。
なお、定量的データを集めるテストには、定性的データを集める場合より多くの人に参加してもらう必要がある点だけ押さえておきましょう。
ユーザビリティテストの評価項目
ユーザビリティテストではさまざまな項目をテストできますが、主に以下の3点を重点的に評価するのが一般的です。
- 求めている情報へのアクセスのしやすさ
- デザインの見やすさ
- 操作のしやすさ
それぞれ詳しく見ていきましょう。
1. 求めている情報へのアクセスのしやすさ
ユーザーが求めている情報にスムーズにたどり着けるような導線が設計されているかどうかについては、ユーザビリティテストで評価すべきポイントです。
情報が整理されていなかったり、メニューがわかりにくいところに配置してあったりするとユーザーは目的の情報を求めて、Webサイトやアプリの中をさまよってしまいます。
プロダクトは、初見のユーザーであっても迷わず操作できるようなデザインを目指すべきでしょう。そのためにはターゲットとなるユーザーが、どのように考えて操作するのかを把握することは欠かせません。
仮にユーザーが目的の情報にたどり着いたとしても、操作の過程で迷ったり誤ったりしている場合は、デザインを改善する余地がある状態と言えます。そのような改善点を見つけ出すのが、ユーザビリティテストを行う主な目的です。
2. デザインの見やすさ
配色や配置など視覚的なデザインは、ユーザーに与える印象を大きく左右します。見た目において、わかりにくい部分や見にくいポイントをユーザビリティテストの参加者にインタビューすることで、改善点が見えてくるでしょう。
とくに「お買い上げボタン」や「メルマガ登録ボタン」など、成果に直結するパーツについては、デザインの分かりやすさや印象についてユーザーに確認すべきです。
実際にプロダクトを操作した人の感想を聞けば、現状のデザインで最適か、また改善すべき点がどこにあるかを判断できます。
なお、ボタンやコンテンツなどの要素をどのように配置したら見やすくなるかについては、グーテンベルクダイヤグラムの記事で詳しく解説しています。興味のある方はぜひご覧ください!
3. 操作のしやすさ
操作性についてもユーザビリティテストで評価すべきポイントです。
ページの表示速度や更新速度、クリックやタップのしやすさはサイトやアプリの使いやすさに直結します。
例えば、以下のような操作性の悪さはユーザビリティに直結するので、見つかったらすぐに改善するべきです。
- 画像データが大きいためページの読み込みに10秒以上時間がかかる
- ボタンの配置が近すぎて意図せず隣のボタンを押してしまう
ユーザビリティテストを行えば、このような「使いにくさ」を浮き彫りにし、操作性の改善につながります。
ユーザビリティテストのやり方
ここでは、ユーザビリティテストのやり方について解説します。
- テストの計画を立てる
- 評価する範囲を決める
- 実際にテストを行う
- 分析する
1. テストの計画を立てる
最初に、ユーザビリティテストの計画を立てましょう。まずは、Webサイトやアプリを使用することが想定されるターゲットユーザーを決めます。
ターゲットユーザーを決める際は、年齢や困っていること、プロダクトの利用方法やネットに対するリテラシーに至るまで明確にしておきましょう。
このターゲットユーザのことをペルソナと言い、ユーザビリティテストはペルソナに近いユーザーを集めて行います。
また、ユーザビリティテストを実行する具体的なスケジュールも決めておきましょう。テストする場所や担当者、参加者の予定を元に日程をすり合わせます。
テストの参加者は調査会社に登録しているモニターを採用する方法もあります。他には、知り合いや社内の人に協力を依頼しても良いでしょう。
2. テストする内容を決める
次に、ユーザビリティテストで評価する対象や範囲を決めます。
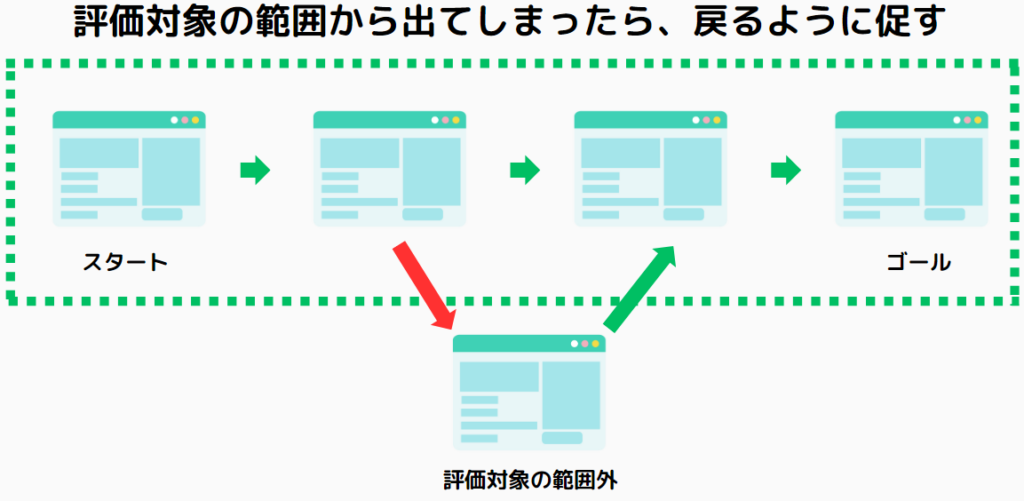
例えば、ECサイトで商品を購入するまでの導線を評価する範囲に設定した場合を考えます。この場合、スタートページから購入が確定した画面までの導線の中でユーザーがどのように操作するかを観察することがテストの目的となるでしょう。
スタートページから購入確定画面までの導線に関係ないページに遷移してしまった場合は、テストを進行する係が評価する範囲に戻るよう促す必要があります。

また、この段階で具体的なスケジュールも決めておくとよいでしょう。
参加者に対する挨拶からテストを実施し、参加のお礼、会場の片付けまでを一連の流れとして、1時間~1時間30分くらいかかるのが一般的です。
3. 実際にテストを行う
ここまで準備が整ったら、実際にユーザビリティテストを行いましょう。
テストする際は下の写真のように、参加者(Participant)の隣に進行役(Facilitator)が着席し、参加者がプロダクトを操作する様子をリアルタイムで観察・記録します。
ユーザビリティーテストの様子▼
進行役は参加者に、いつ、どこで、何のためにWebサイトやアプリを使うのかを共有し、達成すべきゴールを伝えます。
例えば「このサイトで○○の商品を購入する」「このアプリで××のプランにアップグレードする」などが、典型的なゴールとして挙げられるでしょう。
またユーザーが操作しているときは、考えていることや感じていることをその場で声に出してもらいます。
この方法を思考発話法と言い、そのときに考えていることをそのまま発言することで、その瞬間に何を考えてどのように操作したのかを記録し分析するための手法です。
人の記憶力には限界があるため、あとから振り返ってもその瞬間に何をしようとしていたのかについて、ほとんど忘れてしまいます。
そのため、ユーザビリティテストにおいて思考発話法を用いて記録をとることは非常に重要です。参加者がテスト中に発言したことは、プロダクトを改善するための貴重なデータになるでしょう。
4. 分析する
最後に、ユーザビリティテストで得られたデータを用いて分析します。まず、テストによって明らかになった問題点の重さを分類し、解決の優先度を決めましょう。
具体的に問題を以下の3項目に分類します。
| 優先度 | 項目 | 概要 |
|---|---|---|
| 1 | 有効さ | ユーザーが達成したい目標を成し遂げられたか |
| 2 | 効率 | ユーザーは目標を効率良く達成できたか |
| 3 | 満足度 | ユーザーが不快な思いをすることなく目標を達成できたか |
優先順位は、有効さ→効率→満足度の順です。「有効さ」や「効率」は、離脱の防止や成約率アップに直結するため、優先度が高くなっています。
一方、満足度は口コミやリピーターにつなげられるかに関わるため、プロダクトを長期的に運用することを考慮すると、無視できない要素です。
優先度が高い要素から改善すれば、効率良くプロダクトを改善できるでしょう。
ユーザビリティテストとユーザーテストの違い
ユーザビリティテストは、ターゲットユーザーに対してWebサイトやアプリが使いやすいかを評価することが目的のテストです。
一方、ユーザーにテストは、ユーザーにインタビューしてプロダクトに必要性を評価することが目的であるため、両者は根本的に異なります。
それぞれの相違点を、以下の表にまとめました。
ユーザビリティーテストとユーザーテストの相違点▼
| 項目 | ユーザビリティテスト | ユーザーテスト |
|---|---|---|
| 用意するもの | Webサイトやアプリの試作品テストのシナリオなど | ユーザーにインタビューする内容 ソリューションをイメージできる資料など |
| テスト参加者に依頼すること | 実際に試作品を操作してもらう | インタビューに答えてもらう |
| 実施するタイミング | 試作品を準備できたら | サービスのアイデアを思いついたら |
| 成果物 | 使いやすさが改善されたプロダクト | ・ペルソナ ・改善されたコンセプト ・試作品 |
| 評価したいこと | 使いやすいか | 使ってくれるか |
まとめると、ユーザビリティーテストはプロダクトを形にしてから行うテストで、ユーザーテストはプロダクトを形にする前に行うテストと言えます。
両者、目的と時間軸が異なることを押さえておきましょう。
ユーザビリティテストで課題を発見して使いやすいWebサービスを設計しよう
ユーザビリティーテストは、プロダクトの使い心地を改善するために欠かせない工程です。操作のしやすさや直感的なわかりやすさは、成約率や売上に直結します。
PDCAサイクルを何回か繰り返し、誰が使っても目的を達成できるデザインを目指しましょう!
なお、弊社Flowzではデジタル領域でのサービス設計、プロダクト開発の視点からお客様のビジネスをサポートしています。UXデザインを自社サービスでも活かしたい方は、ぜひFlowzにご相談ください!