こんにちは。デザイナーのおまめ(@omame_creator)です。
突然ですが、私は日々の生活の中で、こんなサービスあったらいいのになぁとか、もっとこうしたらわかりやすいんじゃないかなぁなど、課題と解決策を考えるのが好きなんです。
ただ、メモって終わりで、実際に何かアウトプットするのはなかなかできず。。。今回、思い切って1ヶ月という制約をもうけ、平日毎日アイデアを考えてUIに落とし込むことをやってみることにしました。
30日間というのは、軽い気持ちで始められるし、新しい習慣をつけるのにちょうどいいみたいです。ということをTEDで流し見してたマットカッツさんが言っていたことに影響を受けたのかきっかけでもあります。

目次
今回のアイデアを形にするルール
とは言っても、お題が何もないまま毎日作るのはネタ切れになるのではないかと思い、DailyUIのお題を拝借することにしました。

DailyUIは、毎日UIのお題が届きます。「ログインページ」など簡単なものから、「天気」「Todolist」など、サービス構想から考えられそうなお題まで幅広く、毎日お題がメールで届くのが特徴のサービスで、一枚絵のアウトプットのイメージも、時間的制約のある今回の私の挑戦にぴったりだと思い、選びました。
また、毎日実務をこなしながら制作するので、心が折れないルールとして、【2時間以内に作り切ること】を決めました。2時間経ったら納得いってなくても取り敢えず出さなければならないので、タイマーをかけて、1時間半経ったあたりからめちゃくちゃ焦って形に起こしていました。
高速でアウトプットする為に、コンポーネントとしてGoogleのM3とAppleのHIGをベースに作りました。全てFigmaのテンプレートとして使えるのはめちゃくちゃありがたかったです。

▼Apple Human Interface guideline

イラストは描けないし、、フリー素材もあまりテンションが上がらない・・・ということで、イラストや写真は全てAI出力で作りました。新しい技術に触れる機会になったのもよかったと思っています。
また、モチベーション維持する方法として、私のTwitterとDribbbleにも毎日投稿していました。
Dribbbleは海外のクリエイター向けSNSなので、英語で投稿することによって、英作文の習慣がついたことは副産物として大きかったです。

また、会社の上司にも、作ったものを毎週見せるようにしてました。(その際、何か1個褒めてくれと伝えていましたw)毎週楽しみにしてくれているし、やり遂げなければという気持ちが大きかったです。人を巻き込むの、大事ですね。
挑戦してみると、意外な発見や学びがたくさんあり、実務にも生かせそうな気づきもあったり、自分の得意分野に気づいたりしました。
大変でしたがやって良かったと思っています!
いくつかの思い出深いアウトプットとともに、成長に繋がったことを振り返っていこうと思います!
意識的に色んな種類のアプリをインプットするようになった
まずはインプットの習慣がついたことがとてもよかったです。
1つ作るのに2時間しかないので、作り始めてから参考を探し始めると全然間に合いません。
なので、UIをキュレーションしてくれているサイトなどをみるのが日課になりました。
主に見ていたサイト



更に、カラーバス効果というものがあって、特定のことを意識し始めると、日常の中でその特定のことに関する情報が自然と目に留まるようになる現象が起きました。
毎日次の日のお題を探しているので、SNSを見てても、通勤してても、いろんなアイデアが見えてくるようになります。
いつも使うアプリに自分なりの課題が見えてくるようになった。
脳死で使っていたアプリにも、いろんな視点で捉えてみると、ニーズと掛け合わせるとこんなふうにアップデートできそう!など、1つの画面ベースでも見えてくるようになりました。これも一種のカラーバス効果だと思います。
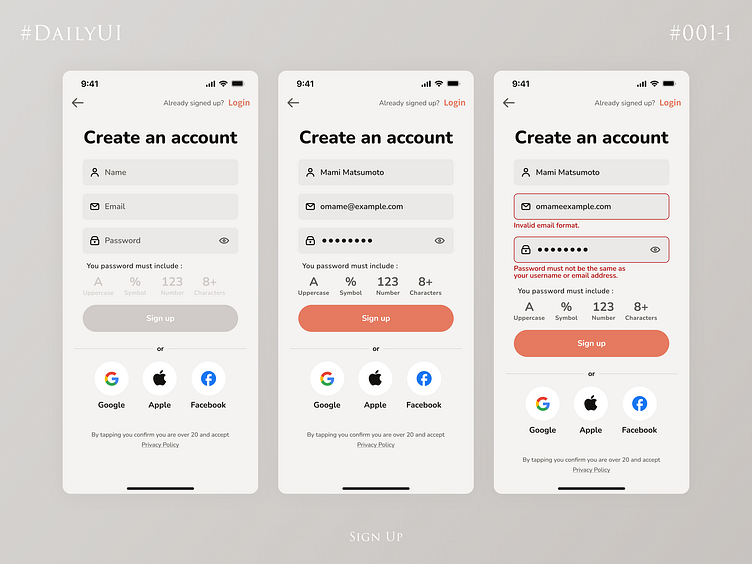
 Day1のお題「アプリの新規登録画面」では、ちょうどいろんな海外のデザイン参考になりそうなアプリを新規登録していた時、、英語がよくわからず、「パスワード何入れたらいいかわからん」となったので、パスワードに何を含めたらいいかビジュアル化して表示するというアイデアが思い浮かび、UIに落とし込みました、
Day1のお題「アプリの新規登録画面」では、ちょうどいろんな海外のデザイン参考になりそうなアプリを新規登録していた時、、英語がよくわからず、「パスワード何入れたらいいかわからん」となったので、パスワードに何を含めたらいいかビジュアル化して表示するというアイデアが思い浮かび、UIに落とし込みました、
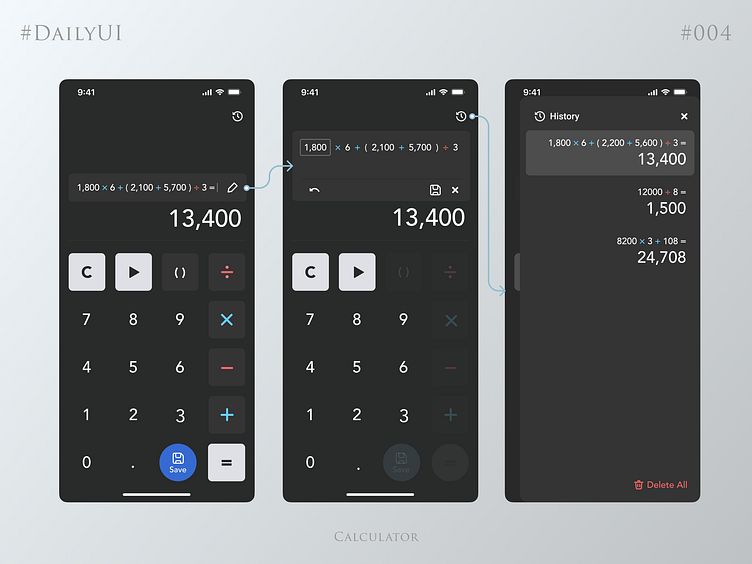
 Day4のお題【計算機】では、iPhoneの計算機を使って割り勘の計算をしてた時、さっき入力した値と合算する機会があって、自分の記憶力がなさすぎて数字が覚えられなかったのをきっかけに、計算式が保存できる、再利用できるというアイデアが思い浮かび、UIに落とし込みました。
Day4のお題【計算機】では、iPhoneの計算機を使って割り勘の計算をしてた時、さっき入力した値と合算する機会があって、自分の記憶力がなさすぎて数字が覚えられなかったのをきっかけに、計算式が保存できる、再利用できるというアイデアが思い浮かび、UIに落とし込みました。
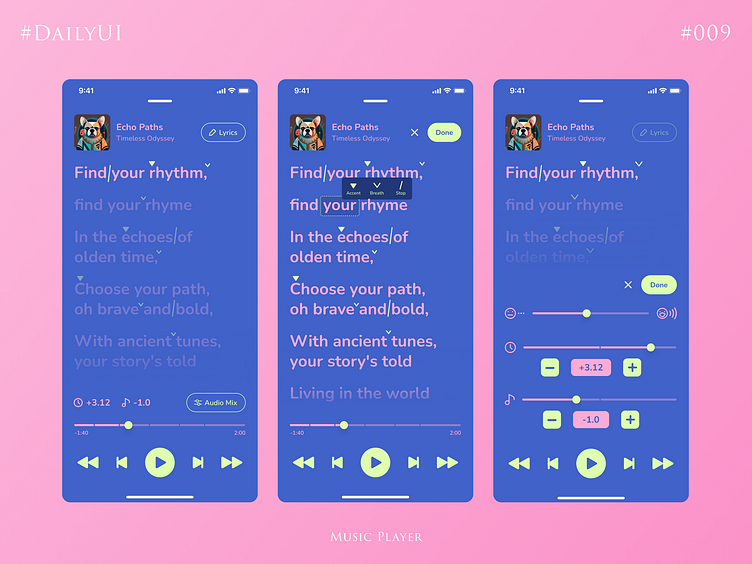
 Day9のお題「Music Player」では、Apple Musicで音楽を聞いている時に、このまま歌の練習ができたらいいのになぁと思い、オーディオミックス機能や歌詞に音楽記号を追加できる機能をUIに落とし込みました。
Day9のお題「Music Player」では、Apple Musicで音楽を聞いている時に、このまま歌の練習ができたらいいのになぁと思い、オーディオミックス機能や歌詞に音楽記号を追加できる機能をUIに落とし込みました。
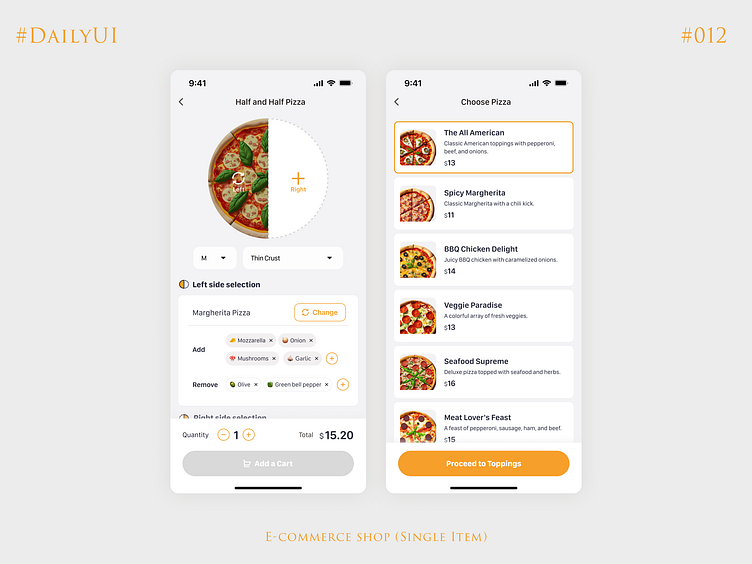
 某宅配ピザを注文しようとして、何度もトッピングを消してしまったり、ハーフ&ハーフなのに右側のピザの種類を変更する方法がわからなかったので、ピザのオブジェクトをタップすると、直感的にピザの種類を選べて、その中でオプション項目を選べるようなアイデアをデザインしてみました。
某宅配ピザを注文しようとして、何度もトッピングを消してしまったり、ハーフ&ハーフなのに右側のピザの種類を変更する方法がわからなかったので、ピザのオブジェクトをタップすると、直感的にピザの種類を選べて、その中でオプション項目を選べるようなアイデアをデザインしてみました。
課題やニーズから新しいサービスを考えるのが楽しくなった
1画面の課題を解決するのも楽しかったのですが、1週間経った頃から、お題から派生して、サービス自体を考えるようになりました。友人や自分の悩みや課題から、じゃあどんなサービスがあったら解決できそうかな?とふわっと考えるのがめちゃくちゃ楽しいです。

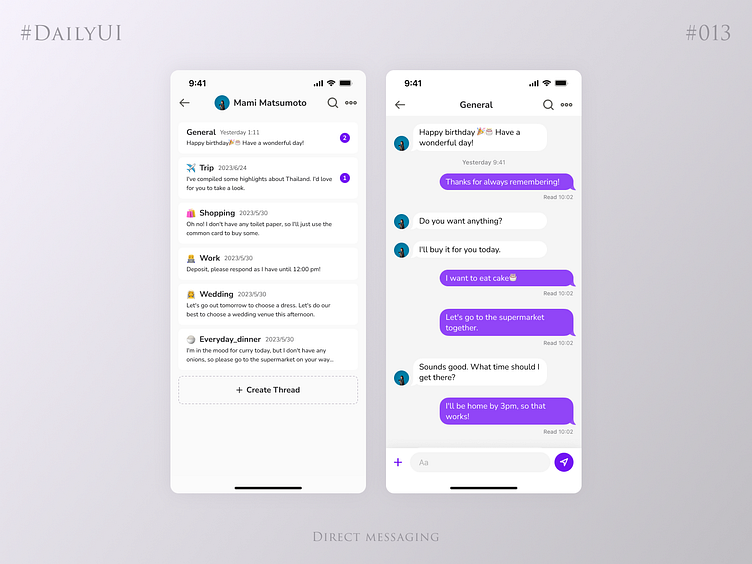
旦那と結婚式の話題が全然すすまんくてさ・・・と友人の悩みを聞いて、話題別にチャットができるコミュニケーションツールを思いつきました。
どの話題を最近話したのか一目瞭然だし、全然できてないタスクが浮き彫りになったりします。(この画面でも「wedding」スレッドが動いてませんね)

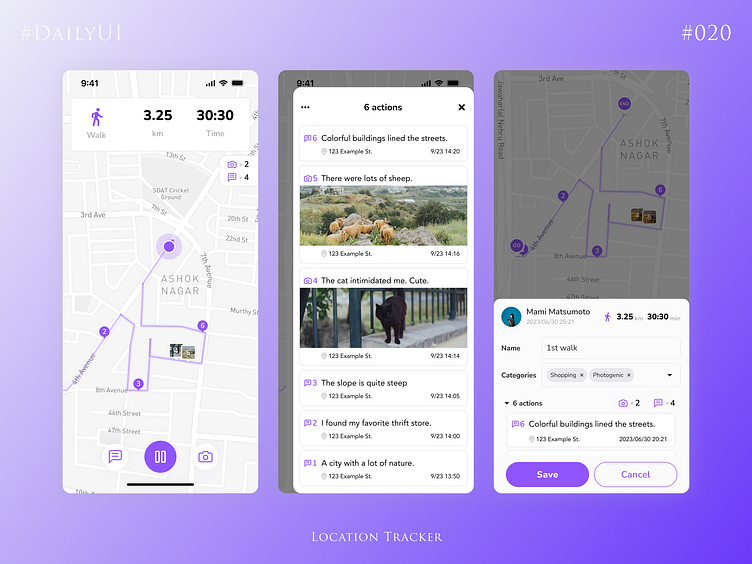
私は道をすぐ忘れるので、「今来た道を通って帰る」「さっき見かけたお店に行く」ことができません。。。なので、歩いた道をトラッキングできるアプリを作りました。
メモとしてテキストと写真を追加でき、後から見返すことができます。距離や時間を測ることで次回同じルートを通るときの目安にもできます。

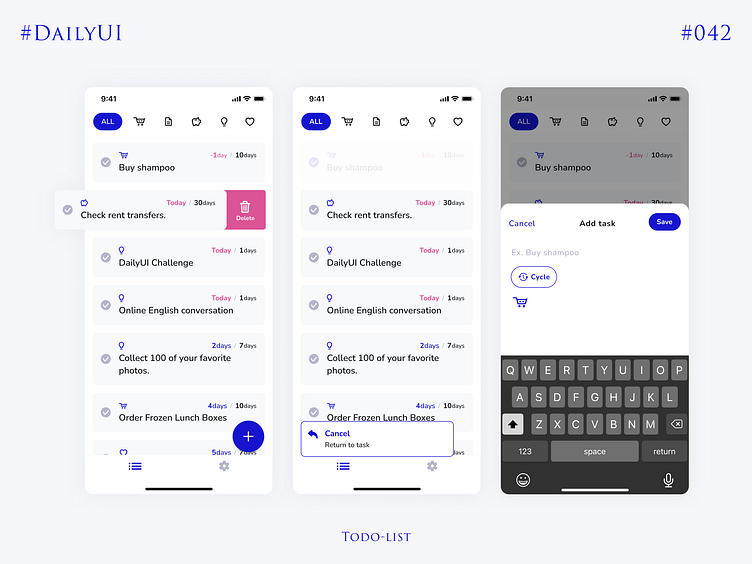
私はよくトイレットペーパーを切らすなど、毎週・毎月だいたいやるタスクを忘れてしまいがちです。なので、繰り返すタスクを登録できるアプリを作りました。
繰り返し周期を登録すると、日付が近づいてくるとリマインドしてくれて、完了するとまた周期のカウントがリセットされ、ずっとタスクをループして表示してくれます。カテゴリごとに登録できるので、整理しやすく、習慣化の手助けにも役立つと思います🗒
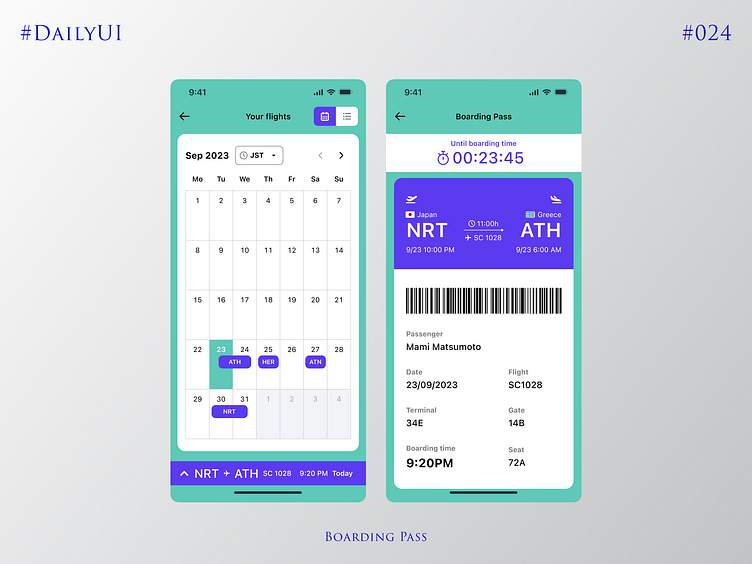
▼024 Boarding Pass GWにギリシャ旅行したとき、搭乗時間と出発時間を間違えたり、時差を忘れていて、帰りの日にちの有給をとり忘れたり色々なトラブルを起こしてしまいました。こんなミスを防ぐための航空券アプリを作りました。
GWにギリシャ旅行したとき、搭乗時間と出発時間を間違えたり、時差を忘れていて、帰りの日にちの有給をとり忘れたり色々なトラブルを起こしてしまいました。こんなミスを防ぐための航空券アプリを作りました。
自分の航空券一覧画面では、国の時間を選択して表示できるので、日本時間でいつ帰るのかがすぐわかります。また、詳細画面では搭乗時刻1時間前からタイマーが起動し、あえて焦られてミスを防ぐような機能を入れてみました。
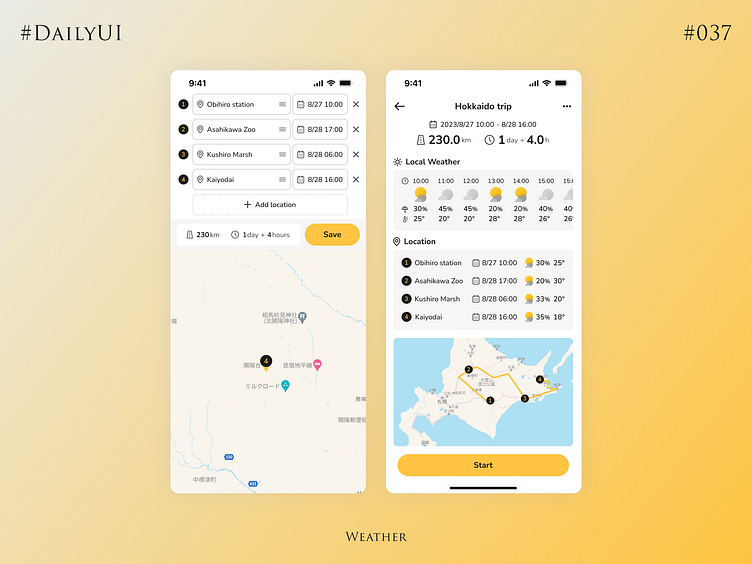
 私はバイクツーリング中、雨に当たることが一番嫌です。なので、経由地と時間を登録すると、現地の天気情報が表示され、雨の場合すぐにわかるマップアプリを作りました。
私はバイクツーリング中、雨に当たることが一番嫌です。なので、経由地と時間を登録すると、現地の天気情報が表示され、雨の場合すぐにわかるマップアプリを作りました。
ナビモードでは、通り雨が発生する場合、雨を避けるルートを提案してくれます。
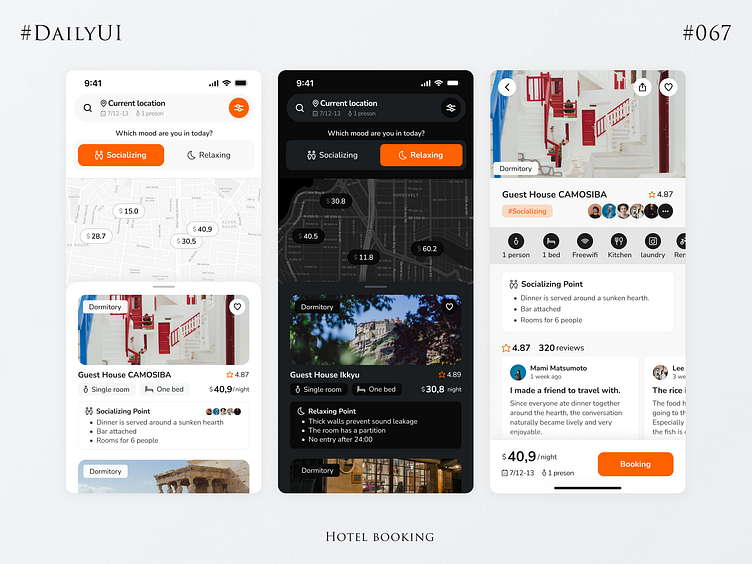
 バックパッカーをしてる時、私は日によって人と話したい時と、1人で引きこもりたい時があります。なので、その日の気分でホテルを選択できるアプリを作りました。
バックパッカーをしてる時、私は日によって人と話したい時と、1人で引きこもりたい時があります。なので、その日の気分でホテルを選択できるアプリを作りました。
一覧では、なぜその気分に合うのかという根拠が箇条書きで表示されます。
2つの気分の違いの差分を付けたかったので、リラックスを選択するとダークモードで表示してみました。交流したい時は、誰が宿泊しているのか、表示を許可した人のみプロフィールを閲覧することもできます。
振り返ってみて気づいたこと
というわけで怒涛の1ヶ月を無事終えることができました。Twitter等で見守ってくださったみなさまありがとうございました。
正直、なかなかしんどかった!
誤字脱字や、英語の間違いwなど、細かいところツッコミどころ多々あったかと思いますが、無事やり遂げられてよかったなぁと思います。
振り返ってみて気づいたことをまとめてみます。
うまく生きれないことはアイデアを生むにあたって長所になり得るかもしれない
ここまで読んでくださった優しい皆さまはもうお気づきだと思います。
私は計算苦手だし、道覚えられないし、航空券の時間忘れるし、人見知りだし、間違えてピザを注文する・・・。
苦手なことも多く、あまり器用に生きている方じゃないかもしれません。
でもそんな自分だからこそ、もっとこうなったらいいのにというアイデアに気づきやすいのかなとも思いました。
1画面だけだと、良し悪しの判断ができない
サービスを作るとなると、全体のUX設計必要です。作った画面の前後の文脈が伝わらないと、良いUIなのかどうかは判断できないなと改めて気付かされました。画面を作ってから、フロー設計までしたい気持ちになったものもあったので、今後は1画面だけでなく、アイデアから、1つのサービスを作ってみたいと思っています。
人を巻き込む大切さ
冒頭にも記載したのですが、今回、モチベーション維持のために、会社の上司に週1で感想もらったり、Twitter・Dribbbleに毎日投稿し、いろんな方から暖かいご声援をいただきました。1人では諦めたくなるような時も、楽しみにしてくれてる人がいるからやらんといかんという気持ちで続けられたのが一番大きかった気がします。上司にみてもらうことで、対話を通しいろんなパターンをアドバイスしてもらえたりして、自分の中の引き出しがかなり増えたのかなと思っています。
まとめ
いかがでしたでしょうか?
もちろん、実務でのサービス設計に関しては、アイデアがビジネスになりうるかなど検証した上で進めるのですが、たまに趣味として、自分でアイデアを考えてアウトプットまで持っていくことは楽しいし、学びにつながるのではないかと思っています。近々個人的に趣味でサービスも1つつくりたなとおもっているので、もしよければ楽しみにしていてください!
Flowzでは、ちゃんとクライアントのビジネスフローも考えた上でアイデア壁打ち→サービス設計→開発・運用までしてるので、ご興味ある方はお問い合わせください!
以上!